Hi, I'm Lee Farrar and I work on the Foglight Field team in the UK.
There are a number of ways to display Foglight data outside of the web console, recently Golan showed you how to configure Sharepoint to display a dashboard. Today I'd like to show you how to show your favourite Foglight dashboards in your IGoogle homepage.
First of all, like all good recipes, lets go through what you'll need:
- A Foglight installation, and a dashboard you'd like to see
- A Google account, and preferably an iGoogle page you currently use
- The two files required for the gadget to work, and somewhere to host them.
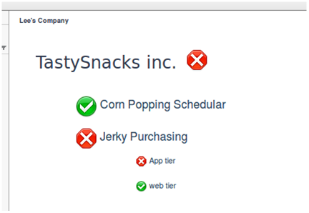
So first things first, it's time to chose your dashboard, in my example I've put together a simple service structure for my business, and built a quick service hierarchy dashboard (using the fixed position feature of 5.5).
I've also setup the nologinuser feature, that Golan explained in his previous post. This feature isn't necessary for this gadget (it will prompt for credentials when you load iGoogle if you don't configure it) but it makes for a much smoother experience if you do use it here.
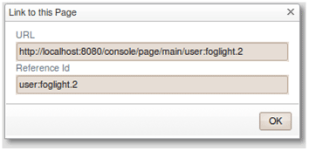
Finally, we need to take a note of the link to this dashboard, to do this we open up the action panel (on the right hand side of the Foglight UI) and click on properties->link to this page on the "general" tab.
The two files you need can be found in %Foglight_home%/tools/foglight-remote-google-gadget/
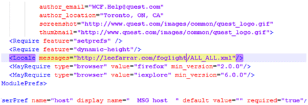
Before uploading them to your chosen webhost you will need to edit the foglight-remote.xml file slightly. Quest used to host the ALL_ALL.xml file on a googlepage for you, unfortunately google no longer provide "pages" outside of apps for businesses so you will need to change the path to this file (on line 14 of foglight-remote.xml) to your own webhost:
Once you have these files uploaded to your host (the eagle eyed among you will notice mine are publicly available for your testing) you are ready to add the gadget to your iGoogle homepage. Click on "Add Stuff"
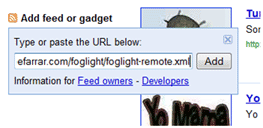
Select "add feed or gadget" from the left hand menu, and type in the url to foglight-remote.xml, click add (you'll have to tell Google you accept the risk of using a 3rd party gadget). Once added, head back to your homepage.
Fill in the gadget properties with the URL of your management server, the height you would like the gadget to appear, the viewid we remembered earlier, and the port of your server (usually 8080) and click save.
There you have it, your custom made service overview dashboard is available to you from your homepage!
Next Steps:
If you have a number of dashboards you often use, or would like to set this up for you and your colleagues, you can configure some shortcuts for dashboards. Open up ALL_ALL.xml and use the existing examples for alarms and hosts to configure your own shortcuts. Now you can type "alarms" into the viewId property and it will display the alarms dashboard.
Also, don't forget if you are a google desktop user, you can add this gadget directly to your desktop!
Have you tried to iGoogle gadget? any other tips and tricks about this feature? please leave me a comment below!